Урок 36. Скрытое изображение
Урок 36. Скрытое изображение
Данный эффект очень специфичен. Он используется только в Интернете, но сам по себе является оригинальным решением. Дело в том, что в Интернете для путешествия используются браузеры. По статистике, 97 % пользователей используют Internet Explorer, а у него есть одна интересная особенность. При нажатии <Ctrl>+<A> (для выделения всех областей) он накладывает мелкую синюю сеточку диаметром клетки в один пиксел. Используя это приятное свойство, можно в одно изображение встраивать другое, и последнее будет видно только при нажатии <Ctrl>+<A> (или выделении фотографии в Internet Explorer).
Дублирование слоев
Шаг 1
Найдите два изображения и сделайте их одинакового размера. Определитесь, какое из двух вы будете скрывать, другое будет фоном (рис. 36.1, 36.2).

Рис. 36.1. Фоновое изображение

Рис. 36.2. Скрываемое изображение
Шаг 2
Для начала нужно переместить скрываемое изображение на отдельный слой.
На данный момент у вас два открытых изображения в Photoshop, причем оба заблокированы. Перейдите к скрываемому изображению, выберите инструмент Rectangle Marquee (Прямоугольное выделение). Выполните комбинацию клавиш <Ctrl>+<A>, затем <Ctrl>+<X>. Закройте окно скрываемого документа, оно вам больше не понадобится.
Шаг 3
Перейдите к фоновому изображению и создайте новый слой. Теперь выполните комбинацию клавиш <Ctrl>+<V>.

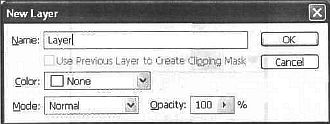
Рис. 36.3. Диалоговое окно после двойного щелчка по блокированному слою
Разблокируйте основной слой, для этого дважды щелкните по нему, — появится окно переименования слоя (рис. 36.3), наберите «Layer», нажмите ОК и переместите его выше вновь вставленного. Переименуйте скрываемое изображение в «О» (рис. 36.4).

Рис. 36.4. Расположение слоев (шаг 3)
Шаг 4
Скрываемый слой нужно дублировать, так как вы будете применять на нем эффекты. Дублируйте слой «0», щелкнув по нему правой кнопкой мыши и выбрав пункт Duplicate Layer (Дублировать слой). Переименуйте его в "0 копия" (рис. 36.5).

Рис. 36.5. Слой "О копия"
Шаг 5
Сделайте активным слой «О». Теперь выполните комбинацию клавиш <Ctrl>+<I> для инвертирования цветов (рис. 36.6). Так как Internet Explorer накладывает сетку синего цвета, а при инвертировании на изображении будет преобладание аналогичных оттенков.

Рис. 36.6. Инвертированное изображение
Шаг 6
Теперь необходимо сделать сетку. Создайте новое изображение с прозрачным слоем размером 2x2 и, используя инструмент Pencil (Карандаш) с размером кисти 1, нарисуйте два расположенных по диагонали квадрата (рис. 36.7, 36.8).

Рис. 36.7. Параметры инструмента Pencil

Рис. 36.8. Два квадрата по диагонали
Шаг 7
Выполните команду Edit | Define Pattern (Редактирование | Определить образец). Этот шаг тоже необходим, так как далее придется заполнить сеточкой соответствующий слой.
Шаг 8
Создайте новый слой так, чтобы он располагался выше слоя "О копия", но ниже фона "Layer".

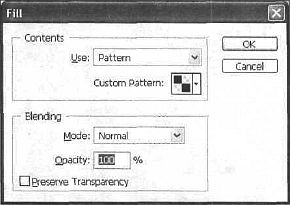
Рис. 36.9. Диалоговое окно Fill

Рис. 36.10. Изображение после наложения сетки
Теперь проверьте, чтобы новый слой был активен, и, выполнив команду Edit | Fill (Редактировать | Заполнить), выберите образец из списка (рис. 36.9, 36.10).
Шаг 9
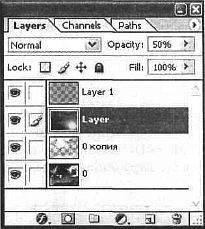
Удерживая клавишу <Ctrl>, щелкните по слою с образцом (самый верхний), произойдет выделение. Теперь щелкните по слою "0 копия". Нажмите клавишу <Delete>, затем <Ctrl>+<D>. Тем самым вы удалите с цветного слоя пикселы, которые определила загруженным выделением сетка (рис. 36.11).

Рис. 36.11. Расположение слоев
Шаг 10
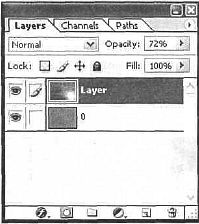
Сделайте невидимым слой с образцом, для этого щелкните слева от слоя по пиктограмме глаза. Переместите слой с основным фоном выше слоя "0 копия". Задайте непрозрачность слоя Opacity в пределах от 2 до 50 % (рис. 36.12). Результат виден на CD—36.13.
Примечание
Непрозрачность изменяется в соответствии с цветами на изображении, поэтому значения могут отличаться.

Рис. 36.12. Расположение слоев (шаг 10)
Шаг 11
Прейдите на слой "0 копия" и выполните комбинацию клавиш <Ctrl>+<E>.
Сделайте активным слой с фоном. Теперь выполните команду Image | Adjustments | Brightness and Contrast (Изображение | Корректировка | Яркость и контраст). Изображение надо осветлить, чтобы скрытая картинка была не так заметна (рис. 36.14).

Рис. 36.14. Настройка яркости и контрастности изображения
Шаг 12
Удалите слой с образцом, он больше не понадобится (рис. 36.15). Задайте непрозрачность слоя так, чтобы срытое изображение было видно лишь вооруженным взглядом опытного специалиста (рис. 36.16). Результат вы увидите на рис. CD—36.17.

Рис. 36.15. Удаление слоя с образцом

Рис. 36.16. Изменяем непрозрачность слоя с фоном
Теперь все. Результат работы можно посмотреть при помощи Internet Explorer.
Что нового мы узнали
В этом уроке мы научились:
• использовать инструмент Pencil (Карандаш);
• инвертировать цвета.
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОКЧитайте также
А теперь добавим к звуку изображение
А теперь добавим к звуку изображение На Всемирной выставке 1939 г., проходившей в районе Нью-Йорка Квинс, Дэвид Сарнофф раскрыл свой план сделать RCA лидером американского телевидения. Для выставки компания воздвигла павильон площадью почти 850 квадратных метров,
Изображение Т -образной цепи
Изображение Т-образной цепи Создайте схему, показанную на рис. 14.10 в Capture. Эта схема может быть выведена на печать с помощью методов, описанных в предыдущем разделе. Единственные необходимые компоненты VDC, R и 0/SOURCE (для земли). Чтобы создать рисунок в OrCAD Capture, выберите File, New
10.2.2. Изображение неопределённых состояний в PROBE[35]
10.2.2. Изображение неопределённых состояний в PROBE[35] В этом разделе вам снова понадобится то изображение, которое вы получили после выполнения предыдущего шага (см. рис. 10.12), чтобы точнее исследовать области перехода между цифровыми состояниями. Для этого вам потребуется
Изображение. Его создание, открытие и параметры
Изображение. Его создание, открытие и параметры Базовым элементом при работе в Adobe Photoshop, объектом является само изображение, которое мы создаем или редактируем. После загрузки программы появляется лишь сам редактор с уже рассмотренными нами основными элементами
Pattern (Изображение)
Pattern (Изображение) Pattern (Изображение) позволяет смешивать содержимое нижерасположенных слоев с каким-либо изображением.При выборе данного заполняющего слоя из подменю заполняющих слоев в выпадающем меню слоев также прежде всего появляется окно предварительных его
Сокрытие изображение стрелки на ярлыках
Сокрытие изображение стрелки на ярлыках Для того чтобы убрать изображение стрелки на ярлыках, создайте следующие два ключа:[HKEY_CLASSES_ROOTpiffile] "IsShortcut"="" [HKEY_CLASSES__ROOTlnkfile]
Создание кнопки, содержащей изображение
Создание кнопки, содержащей изображение В статье «How to: Create a Custom Image Button Control», которую можно отыскать по адресу msdn2.microsoft.com/en-us/library/ms172532(VS.80).aspx, описывается процесс создания кнопки, которая может содержать в качестве фона любое изображение. В первых версиях .NET Compact Framework
Изображение пользователя
Изображение пользователя Меню Пуск операционной системы Windows Vista содержит изображение текущего пользователя, которое при наведении указателя мыши на кнопки меню Пуск сменяется изображением значка кнопки.Изменить изображение пользователя можно с помощью параметра
6.1. Изображение резьбы
6.1. Изображение резьбы Резьба — поверхность, образованная при винтовом движении плоского контура по цилиндрической или конической поверхности.На рис. 6.1 изображены конструктивные элементы наружной цилиндрической резьбы и указаны ее основные параметры: длина l, сбег х,
6.2. Изображение резьбовых соединений
6.2. Изображение резьбовых соединений Резьбовые соединения можно разделить на две группы:? соединения, осуществляемые непосредственным свинчиванием соединяемых деталей, без применения специальных соединительных частей;? соединения, осуществляемые с помощью
6.3. Изображение резьбовых соединений с крепежными деталями
6.3. Изображение резьбовых соединений с крепежными деталями К соединениям резьбовыми крепежными деталями относят соединение деталей при помощи болтов, шпилек, винтов, шурупов, накидных гаек и пр.Размеры сквозных отверстий под болты, винты, шпильки с диаметрами стержней
Для чего нужно сжимать изображение
Для чего нужно сжимать изображение Картинка, полученная с помощью шестимегапиксельной камеры, должна занять 18 Мбайт памяти. Если изображение записывать в память в таком виде, то даже в запоминающее устройство большой емкости удастся уместить лишь несколько снимков.
Как заменить изображение (логотип) в шаблоне?
Как заменить изображение (логотип) в шаблоне? Чтобы заменить логотип в уже существующем шаблоне, необходимо просмотреть его исходный код. Графика и изображения могут быть определены как в HTML так и в CSS структурах. Размер графических изображений, обычно, оптимизируется под
Как экспортировать изображение или фильм
Как экспортировать изображение или фильм Проще всего выполнить экспорт фильма Flash. Для этого откроем нужный документ и выберем пункт Export Movie подменю Export меню File или нажмем комбинацию клавиш <Ctrl>+<Alt>+<Shift>+<S>. На экране появится стандартное диалоговое окно
Изображение в игре дергается
Изображение в игре дергается Вот наиболее вероятные причины этого:? слабая видеокарта – попробуйте заменить видеокарту;? не хватает оперативной памяти – для многих современных игр 512 Мб – это необходимый минимум, а для игры с удовольствием нужен 1 Гб оперативной памяти и